序言 🔗
第一次写博客,就先来学学md语法吧!希望后面可以坚持更新~
正文 🔗
1. 标题 🔗
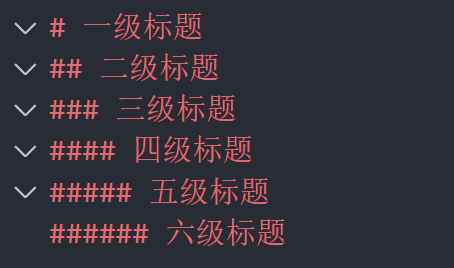
标题有六级,写法:

示例效果:
一级标题 🔗
二级标题 🔗
三级标题 🔗
四级标题 🔗
五级标题 🔗
六级标题 🔗
2.换行 🔗
markdown段落没有特殊的格式,直接编写即可,换行有讲究:
2_1. 简单的换行
单个回车键不会直接产生换行效果,Markdown会将连续的空格或回车视为一个空格处理。
2_2. 段落换行
按下两次回车
2_3. 强制换行
在行尾使用两个空格后加回车
3. 字体 🔗
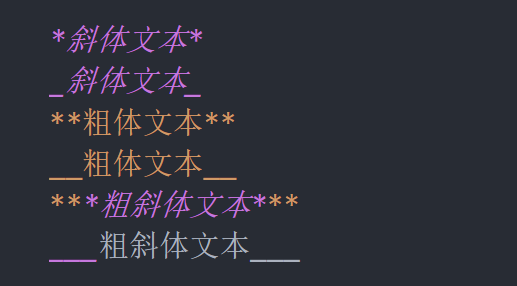
Markdown 可以使用以下几种字体:

示例效果: 斜体文本 斜体文本 粗体文本 粗体文本 粗斜体文本 粗斜体文本
4. 分隔线 🔗
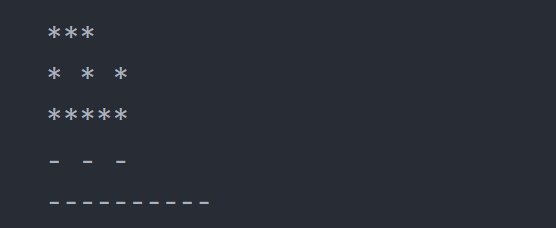
下面每种写法都可以建立分隔线:

示例效果:
!注意分割线行内不能有其他东西
5. 删除线 🔗
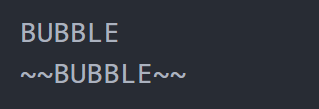
在文字的两端加上两个波浪线 ~~ 即可:

示例效果:
BUBBLE
BUBBLE
6. 下划线 🔗
下划线可以通过 HTML 的标签来实现:

示例效果:
BUBBLE
7. 脚注 🔗
脚注是对文本的补充说明,Markdown 脚注的格式如下:

示例效果:
cute bubble1
8. 列表 🔗
Markdown 支持有序列表和无序列表。
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记,这些标记后面要添加一个空格,然后再填写内容:

示例效果:
- 第一项
- 第二项
- 第三项
有序列表使用数字加 . 的形式:

示例效果:
- 第一项
- 第二项
- 第三项
9. 列表嵌套 🔗
列表嵌套只需在子列表中的选项前面添加两个或四个空格即可:

示例效果:
- 第一项
- 第一项的第一个元素
- 第二项
- 第二项的第一个元素
10. 区块引用 🔗
在段落开头使用 > 符号 , 后面紧跟一个空格

示例效果:
区块引用
11. 区块嵌套 🔗
一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推:

示例效果:
最外层
第一层嵌套
第二层嵌套
区块中使用列表 🔗
区块中使用列表实例如下:

示例效果:
区块中使用链表
- 第一项
- 第二项
列表中使用区块 🔗
如果要在列表项目内放进区块,那么就需要在 > 前添加四个空格的缩进:

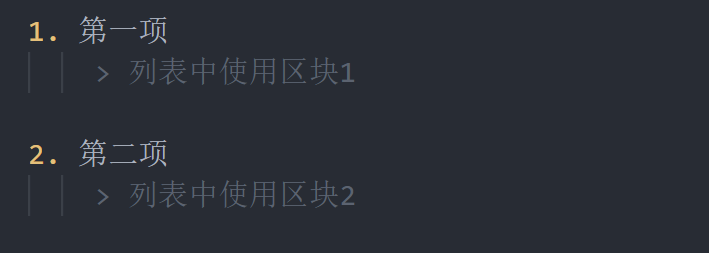
示例效果:
-
第一项
列表中使用区块1
-
第二项
列表中使用区块2
12. Markdown代码 🔗
- 段落上的代码可以用反引号把它包起来(`):

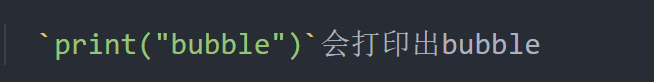
示例效果:
`print("bubble")`会打印出bubble
- 区块代码用 ``` 包裹,可以指定一种语言:

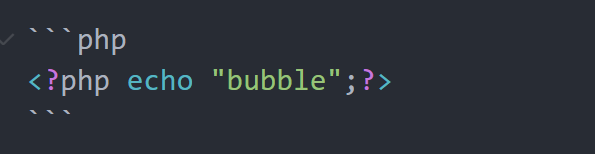
示例效果:
<?php echo "bubble";?>
13. Markdown链接 🔗

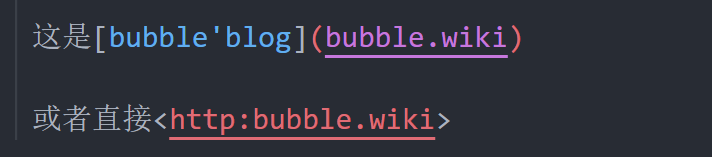
示例效果:
或者直接http:bubble.wiki
14. Markdown图片 🔗
可以使用如下格式:

其中[]里的文本是提示文本,()里面是图片相对于static的路径
如果要指定图片高度宽度,可以用标签:

示例效果:
15. Markdown表格 🔗
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行:

示例效果:
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
可以设置表格的对齐方式:
-: 设置内容和标题栏居右对齐。
:- 设置内容和标题栏居左对齐。
:-: 设置内容和标题栏居中对齐。

示例效果:
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格左对齐 | 单元格右对齐 | 单元格居中对齐 |
| 单元格 | 单元格 | 单元格 |
第一篇语法简介就到这里了,第一次写完有点小开心嘻嘻
-
blow a bubble ↩︎